Como Gatsby é extremamente rápido
Desempenho afeta muito a experiência do usuário. Gatsby cria sites rápidos já pronto por padrão.
Quando estavam criando a ferramenta, perceberam que sites lentos são lentos por diversas motivos diferentes. Então misturando técnicas de otimização resultou no framework Gatsby.
Pela minha experiência, Gatsby configura o webpack para construir com a melhor otimização de desempenho. Webpack é um bundler (empacotador) para JavaScript usado por muitos projetos de front-end.

Uma grande comunidade desenvolve o Gatsby, também contribuindo no design do logo.
Juntando sites estáticos com aplicações dinâmicas
Gatsby é um gerador de site estático que usa React. Ele cria arquivos HTML para cada página do seu site.
Então quando ele está construindo seu site, Node.js monta a aplicação React para criar os arquivos HTML com o conteúdo renderizado de cada rota. Essa é a parte mais importante do Gatsby.
“Ao invés de esperar para gerar as páginas quando requisitadas, Gatsby já gerou as páginas” — gatsbyjs.org
Vamos voltar ao básico para ver o por quê disso ser importante no desempenho.
Quando o usuário acessa a página por um arquivo HTML, o navegador renderiza o conteúdo. Sem nenhum cache ou JavaScript, usando uma tag de âncora (link) vai carregar outro arquivo HTML quando clickado. Como resultado, o usuário pode acabar esperando ou pior, ver uma página em branco enquanto renderiza o conteúdo.
Este é o jeito mais tradicional em que a Web foi inventada até aparecem Single Page Applications (SPA).
SPA renderiza a página ao atualizar o conteúdo com JavaScript. É muito mais rápido para atualizar do que baixando os arquivos estáticos. Porque eles carregam um único arquivo HTML e dinamicamente atualiza essa página conforme o usuário faz interação.
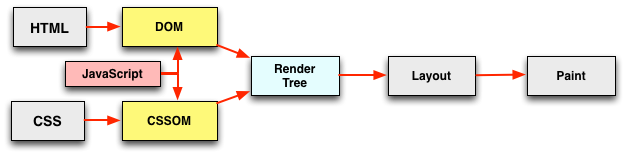
React é uma biblioteca que lida com a camada de View do SPA. Frameworks e bibliotecas como React não sabem o que renderizar antes do JavaScript começar a executar. Então usar eles para construir um SPA vai afetar drasticamente o Critical Rendering Path (Caminho crítico de renderização).

Critical Rendering Path segura o render enquanto está carregando e executado código JavaScript.
Gatsby tem uma configuração no webpack que dá o conteúdo suficiente para o primeiro render:
- Tags HTML
- Código JavaScript indicado como async, necessário para interação do usuário mas não para o primeiro render
- CSS embutido inline, assim não precisa baixar ele
Code split e cache
Code split é dividir o código em pedaços, baixando os mais essenciais primeiro. Quando está construindo uma página, Gatsby pode ver qual componente a página precisa e deixa o webpack fazer code split automaticamente. Isso é aplicado configurando Dynamic Imports.
Desse jeito, o navegador vai somente pedir os arquivos necessários para a página, não o site todo, deixando a página interativa mais rápido.
Como resultado, links para outras páginas carregam seus arquivos somente quando o usuário acessar o link, deixando a navegação mais lenta.
Para evitar esse problema, a configuração do webpack do Gatsby aplica uma técnica chama Link prefetching.
Depois que o navegador terminou de carregar a página, ele silenciosamente procura por links com atributos de prefetch para carregar essas páginas dos links. Então, quando um usuário acessa o link, os arquivos necessários para página têm grandes chances de já estarem em cache.
Cada página é uma aplicação React
Navegando pelas páginas em um site estático ainda precisa carregar arquivos HTML, mas não com Gatsby — são aplicações React.
“Gatsby gera as páginas HTML do site, mas também cria uma aplicação que executa JavaScript quando assume o navegador assim que o HTML carrega” — gatsbyjs.org
Cada tag HTML de âncora para outra página se torna uma rota pelo Reach Router (uma ferramenta para construir rotas no React com acessibilidade). Isso faz parecer que está trocando de um arquivo HTML para outro quando na verdade, é uma SPA atualizando o conteúdo da página.
Otimização de imagem
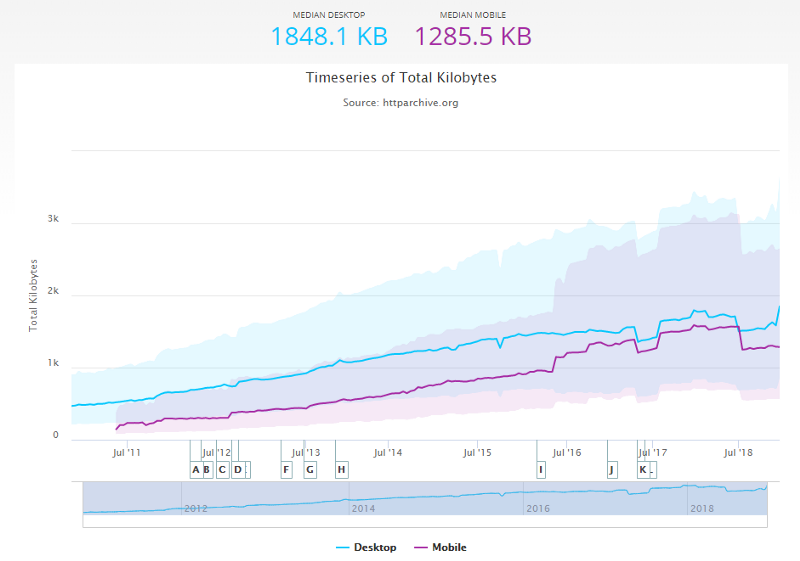
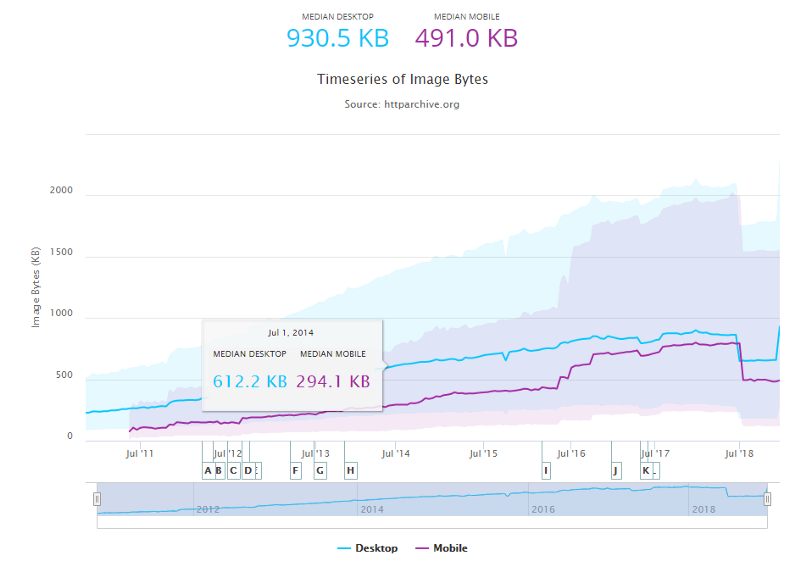
HTTP Archive rastreia muitos sites populares, a maioria dos tipos de dados requisitados pelas páginas são imagens.

Total Kilobytes — A soma do tamanho de transferência de todos os recursos requisitados pela página é aproximadamente 1285.5 KB no celular.

Image Bytes — A soma do tamanho de transferência de imagens externas requisitados pela página é 491.0 KB no celular.
Tratar imagens pode ser uma das melhores otimizações de desempenho no site.
Menos bytes para carregar significa menos banda necessária, então o navegador pode carregar e renderizar conteúdo mais rápido. Essas são algumas otimizações que pode os fazer:
- Reajustar para o mesmo tamanho de espaço que precisa usar
- Gerar imagens responsivas com diferentes resoluções para desktop e celular
- Remover metadados e aplicar compressão
- Aplicar lazy loading para fazer o primeiro carregamento da página mais rápido
- Exibir um placeholder enquanto a imagem está carregando
Isso pode exigir muito esforço e o Gatsby tem uma solução: todo esse processo pode ser automatizado.
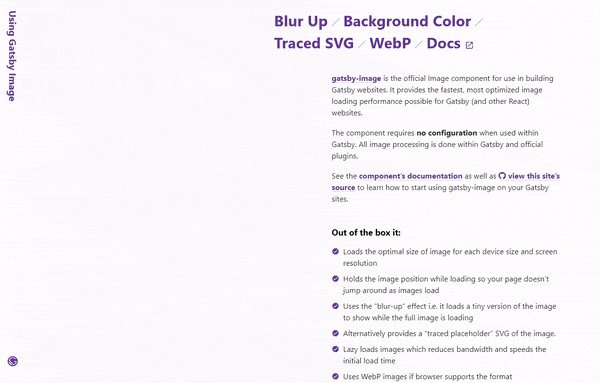
Como muitas ferramentas no Gatsby, gatsbyjs-image funciona com GraphQL. Este plugin configura as imagens com diferentes resoluções para download. Ele cria imagens de pré-visualização e aplica compressão. Tudo isso durante o passo de build que gera o site.
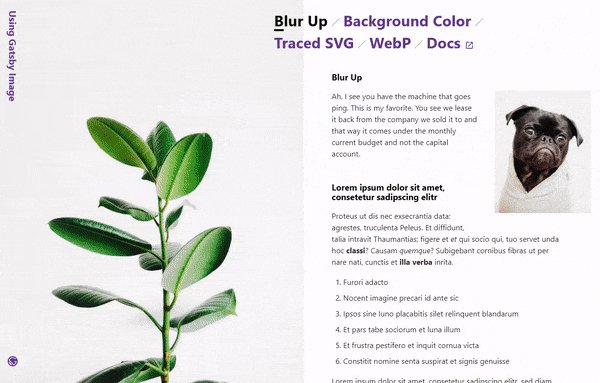
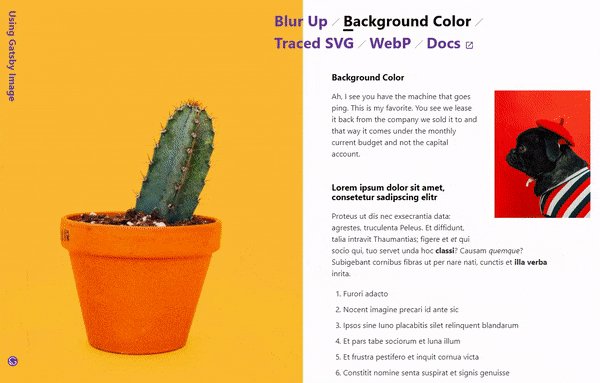
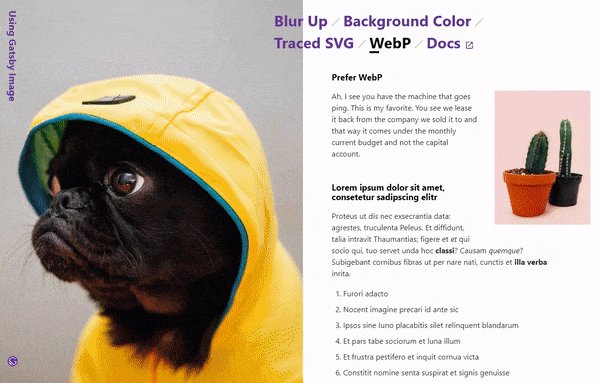
Quando a imagem está carregando, uma técnica de "blur-up" é usada para mostra uma prévia da imagem em baixa qualidade que já está no arquivo HTML (ou só usa uma cor de background). To-do o trabalho é reduzido em programando com queries de GraphQL para criar a automação. Veja essa demonstração:

D Gatsby para otimizar desempenho com imagens. A técnica de "blur-up" também é usada pelo Medium.
Minificação e nomes únicos de arquivos
Estas técnicas já são muito usadas por frameworks e bibliotecas populares, e no Gatsby não há muita diferença.
Todos os arquivos são minificados por padrão quando construído com o webpack. Porque os navegadores não se importam em código bonitp, então porque não colocar tudo em um única linha?
Os arquivos são únicos quando construído, pois atribui um hasg no nome do arquivo. Se alguma coisa muda, um novo nome é dado ao arquivo.
O motivo por trás disso é para permitir o servidor que hospeda esses arquivos a dar um cache de longa duração para o navegador.
Então quando o usuário volta para o site, ele já tem os arquivos. Atualizações nos seus arquivos geram um novo nome quando construído. Então o browser carrega o arquivo porque não haverá nenhum arquivo (com aquele nome) em cache que corresponde ao que o site precisa.
Mais recursos e aprofundamento
Gatsby se importa sobre otimizações e desempenho para que você não precise.
Se você tiver mais curiosidade sobre como Gatsby funciona, veja a documentação.
Eu também recomendo assistir este webinar da equipe do Gatsby, Behind the Scenes: What makes Gatsby Great.
Eu estou ensinando Gatsby na Udemy e já trabalhei no desenvolvimento de um site em Gatsby de uma empresa, assim como meu próprio site pessoal.
Eu estou ensinando e divulgando o quanto Gatsby é excelente. Siga-me no Twitter para ler mais sobre tópicos de tecnologia e Gatsby.