How Gatsby is so blazing fast
Performance greatly affects the user experience. Gatsby builds fast websites out-of-the-box.
When creating the tool, they noticed that slow websites are slow in different ways, but fast websites are fast in similar ways. So baking optimization approaches in a framework resulted in Gatsby.
From my experience, Gatsby set up webpack to build the most optimal performance. Webpack is a module bundler for JavaScript used by many front-end projects.

A big community develops Gatsby on GitHub, also contributing to the logo design.
Blending static websites with dynamic apps
Gatsby is a static website generator that uses React. It creates HTML files for each page your website has.
So when building your website, Node.js will mount the React application to create HTML files with the rendered content for each route. This is the core of Gatsby.
“ Instead of waiting to generate pages when requested, Gatsby pre-build pages” — gatsbyjs.org
Let’s go back in the basics to see why this is important for performance.
When the user accesses a page through an HTML file, the browser renders the content. Without any cache or JavaScript, using an anchor tag will load another HTML file when clicked. As a result, the user might have to wait or worse, see a blank page while rendering the content.
This is the most traditional way that the Web was designed until Single Page Applications (SPA) came up.
SPA renders the page by updating the content with JavaScript. It’s much faster to update than downloading static files. Because they load a single HTML file and dynamically update that page as the user interacts.
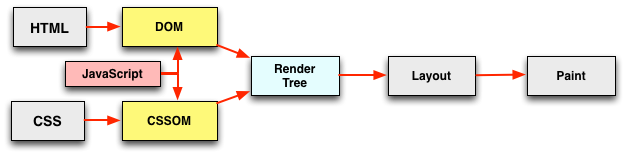
React is a library to handle the view layer for SPA. Such frameworks and libraries like React doesn’t know what to render unless some JavaScript code starts running. So building them as SPAs will drastically affect the Critical Rendering Path.

Critical Rendering Path stalls the render while loading and executing JavaScript.
Gatsby has a webpack configuration to provide enough content for the first render:
- HTML tags
- JavaScript code set as async, necessary for user interaction but not for the first render
- CSS as inline, so no need to download them
Code split and cache
When building a page, Gatsby can see which components the page needs and let webpack do code splitting automatically. This is applied by setting up Dynamic Imports.
Through this way, the browser will only request files required for the page, not the entire website, speeding up the time to interact with the page.
As a result, links to other pages will download their files only when the user interacts with the link, slowing navigation.
To avoid this problem, the webpack configuration of Gatsby applies a technique called Link prefetching.
After the browser is finished loading the page, it silently looks for links with prefetch attributes to download them. Then, when a user clicks on a link, the files requested for the page will have high chances to be already in cache.
Every page is a React app
Navigating through pages in a static website still requires a load of HTML files, but not for Gatsby — they are React apps.
“Gatsby generates your site’s HTML pages, but also creates a JavaScript runtime that takes over in the browser once the initial HTML has loaded” — gatsbyjs.org
Each anchor tag for another page will become a route by Reach Router (a tool for building routes on React with accessibility). It looks like it’s changing from one HTML file to another when in fact, it’s a SPA updating the content on the page.
Image optimization
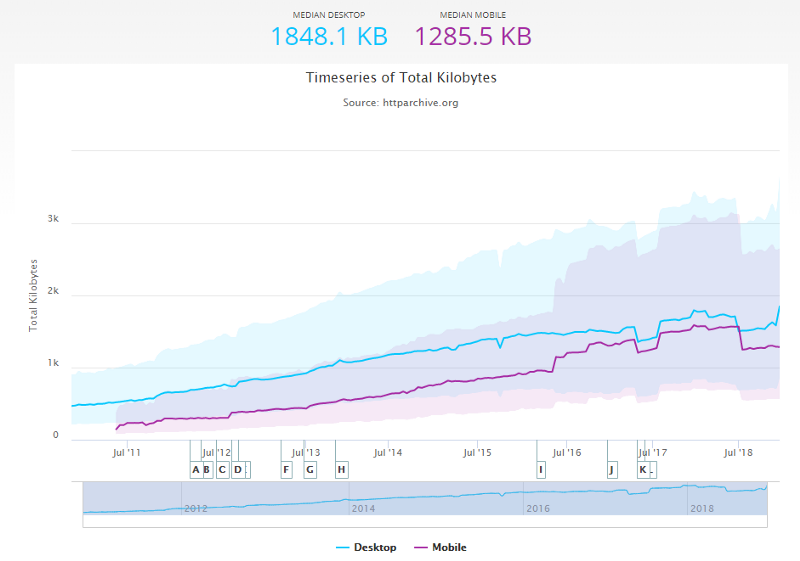
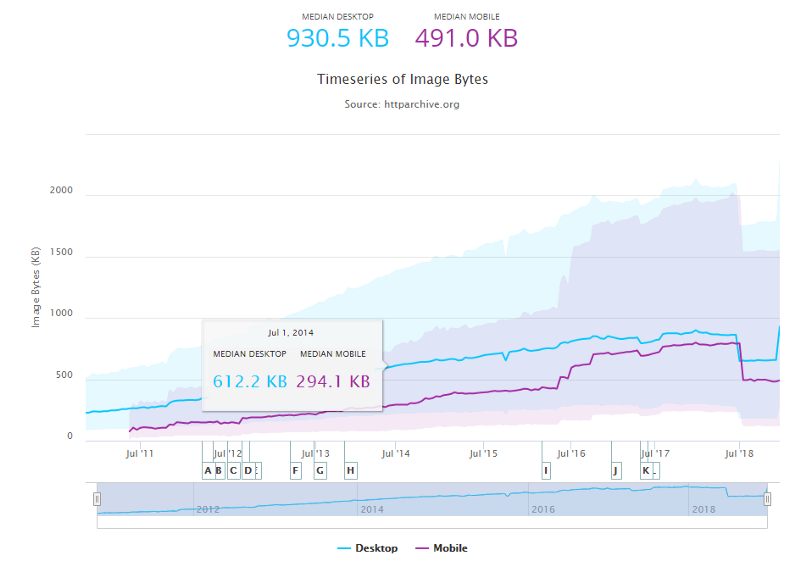
HTTP Archive tracks a lot of popular websites, most of the data types requested by pages are images.

Total Kilobytes — The sum of transfer size of all resources requested by the page is around 1285.5 KB for mobile.

Image Bytes — The sum of transfer size of all external images requested by the page is 491.0 KB for mobile.
Optimizing images can be one of the best performance improvements on a website.
Fewer bytes to download means less bandwidth required, so the browser can download and render content faster. These are some of the optimizations we can do:
- Resize to the same amount of space it needs
- Generate responsive images with different resolutions for desktop and phones
- Remove metadata and apply compression
- Apply lazy loading to speed up the initial page load
- Display a placeholder while the image is loading
This can take a lot of effort and Gatsby has a solution: this whole process can be automated.
Like many tools in Gatsby, gatsbyjs-image is powered by GraphQL. This plugin sets up the images with different resolutions for download. It creates some thumbnails and applys compression. All this on the building step.
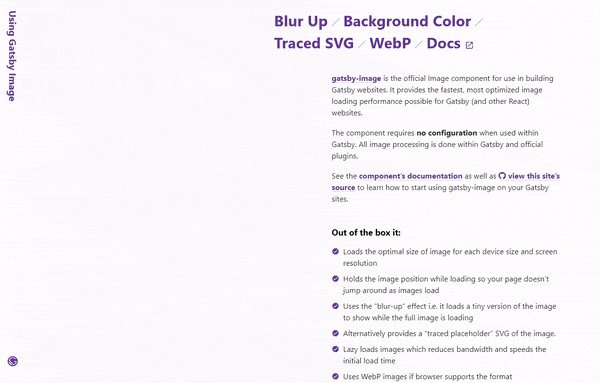
When the image is loading, a “blur-up” technique displays a preview in a very low-quality image that is already in the HTML file (or just the background). All the work is reduced in coding GraphQL queries to create the automated optimization. Check out this demo:

Demo from Gatsby for optimized performance with images. The “blur-up” technique is also used by Medium.
Minification and unique filenames
These techniques are already widely used by popular frameworks and libraries, and in Gatsby there is not much difference.
All files are minified by default when building with webpack. Because browsers don’t care about beautiful code, so why not write everything in one line?
The files are unique when built by assigning a hash on the filename. If something changes, a new name is given for the file.
The reason behind this is to allow the server that hosts these files to give a long duration for browser caching.
So when the user comes back for the website, they already have the files. Updates in your files will give a new filename when built. So the browser downloads the file because there will be no match with the one from the cache.
More resources and beyond
Gatsby cares about performance optimization so that you don’t need to.
If you are more curious about how Gatsby works under the hood, check out the documentation.
I also recommend this webinar from the Gatsby team, Behind the Scenes: What makes Gatsby Great.
I am teaching Gatsby on Udemy and worked in the development of a company’s website with Gatsby, as well my personal website.
I am teaching and spreading how awesome Gatsby is. Follow me on twitter to read more topics about tech and Gatsby.